Gerencie seus clientes de forma digital e
em conformidade com regulamentações
locais & globais durante todo o ciclo
de vida do cliente
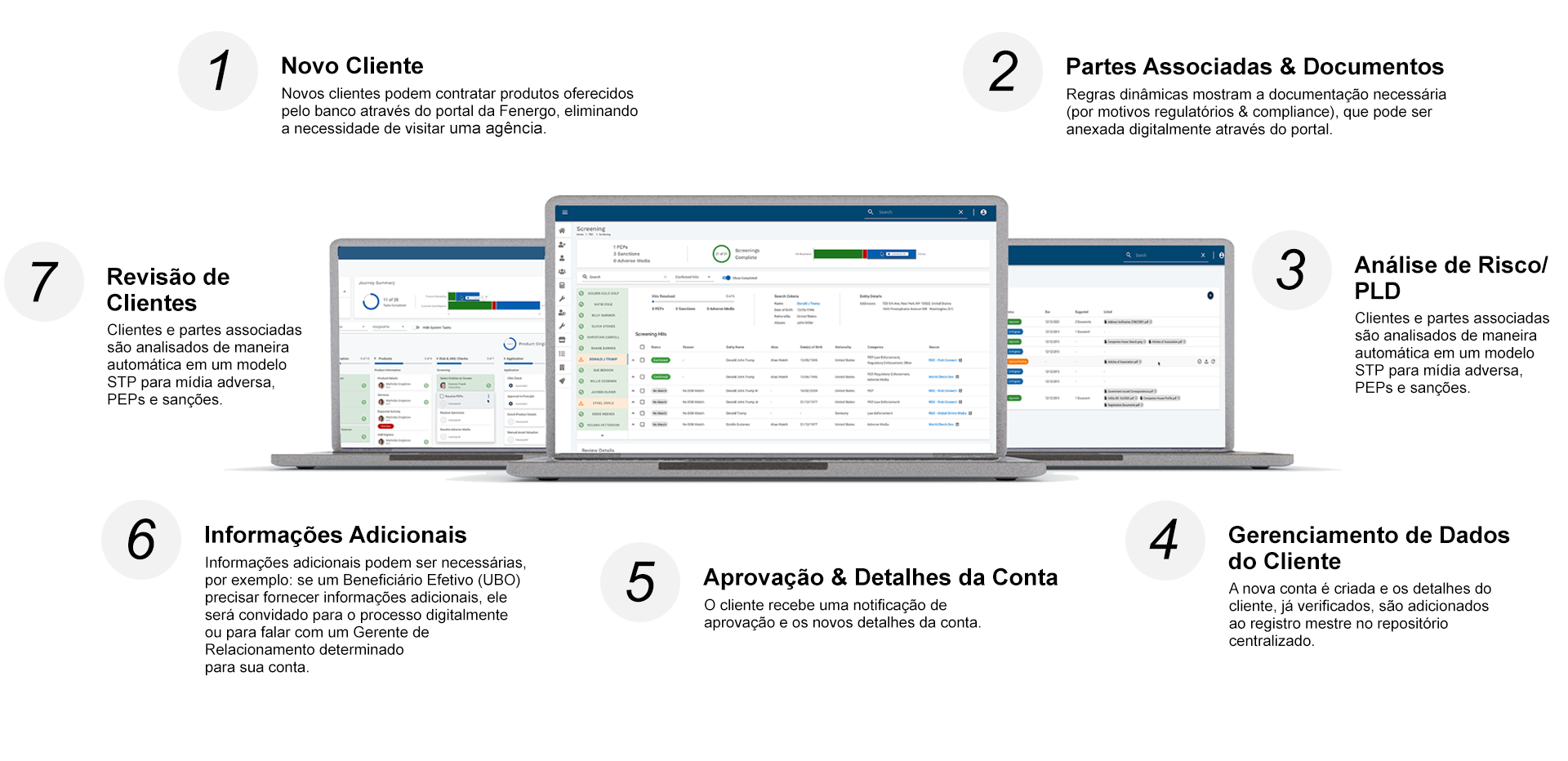
Fenergo CLM (Client Lifecycle Management) - Gestão do Ciclo de Vida do Cliente transforma o modo com que instituições financeiras gerenciam clientes durante todo o seu ciclo de vida.
Nossa solução fornece uma jornada do cliente orquestrada e totalmente automatizada de ponta-a-ponta, desde o processo inicial de onboarding.
Sendo atualizada constantemente pelo nosso mecanismo inteligente de regras regulatórias, Fenergo CLM permite o processamento direto (Straight-Through Processing) de casos de baixo a médio risco, reduzindo o esforço manual e fornecendo garantia regulatória.
Faça o download da nossa brochura para saber mais sobre nossa plataforma de Gestão do Ciclo de Vida do Cliente.

EVENT TITLE LINE
12345 STREET NAME| CITY, REGION
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum viverra tempor fermentum. Nulla ut condimentum felis. Phasellus tristique, mi sed suscipit condimentum, velit felis interdum orci, id commodo quam libero nec ipsum. Duis vitae nibh vehicula tortor ullamcorper pulvinar sit amet ut ligula.
Para mais informações ou para agendar uma demonstração, basta clicar no link abaixo ou enviar uma mensagem através do nosso email: [email protected]. Um de nossos especialistas entrará em contato o mais breve possível.
© 2022 Fenergo. Todos os direitos reservados. | Política de Privacidade