Gestione a sus clientes de forma digital y
en conformidad con las normativas
locales y globales durante todo el ciclo
de vida do cliente
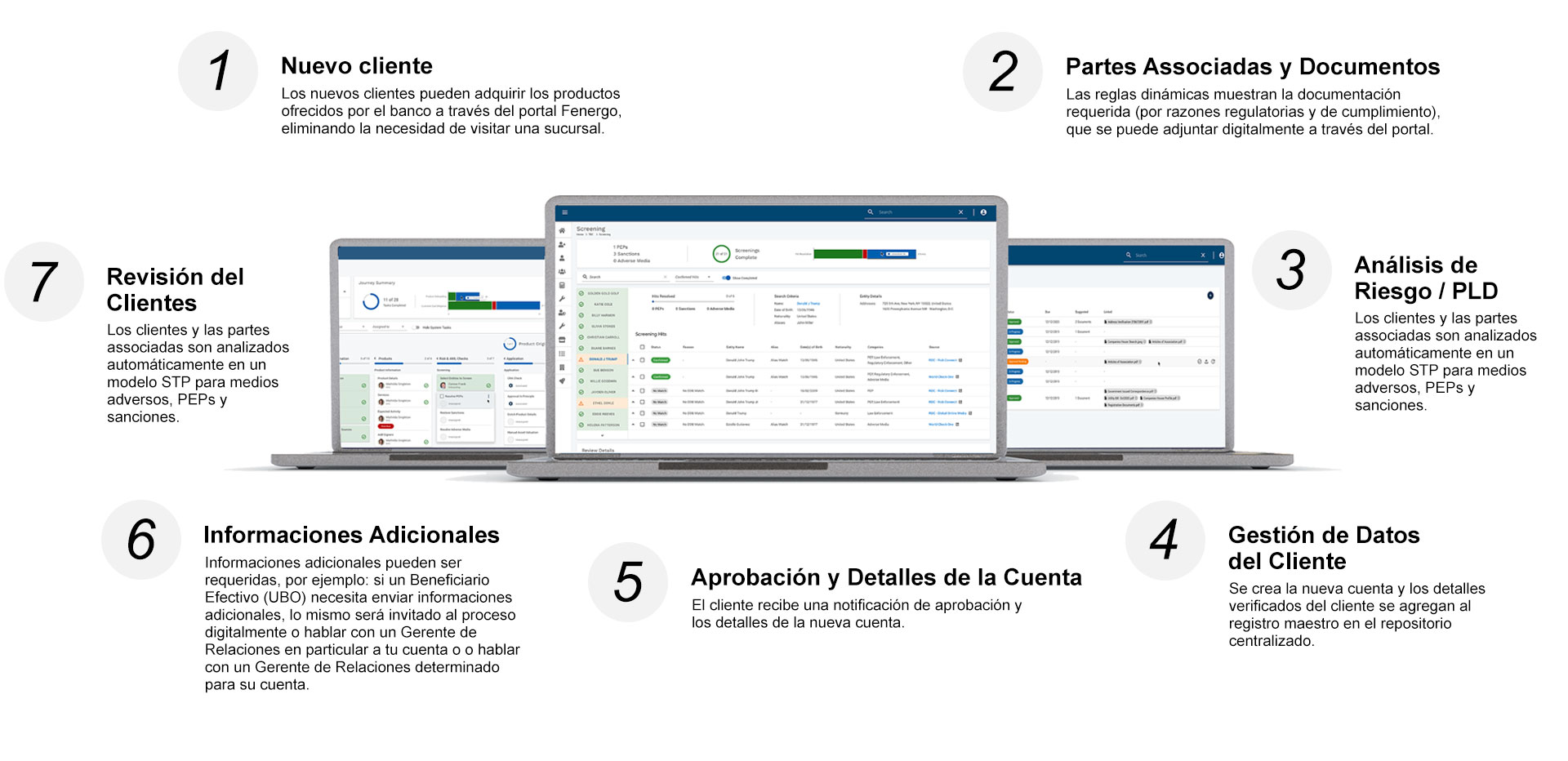
Fenergo CLM (Client Lifecycle Management) - Gestión del Ciclo de Vida del Cliente transforma la forma en que las instituciones financieras gestionan a los clientes durante todo su ciclo de vida.
Nuestra solución proporciona una jornada del cliente totalmente orquestada y automatizada, desde el proceso de incorporación inicial.
Constantemente actualizada por nuestro motor inteligente de reglas regulatorias, Fenergo CLM permite el procesamiento directo (Straight-Through Processing) de casos de riesgo bajo a medio, lo que reduce el esfuerzo manual y ofrece garantía regulatoria.
Descargue el brochure para obtener más información sobre nuestra plataforma de Gestión del Ciclo de Vida del Cliente.

EVENT TITLE LINE
12345 STREET NAME| CITY, REGION
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Vestibulum viverra tempor fermentum. Nulla ut condimentum felis. Phasellus tristique, mi sed suscipit condimentum, velit felis interdum orci, id commodo quam libero nec ipsum. Duis vitae nibh vehicula tortor ullamcorper pulvinar sit amet ut ligula.
Para obtener más información o programar una demostración de nuestra solución, haga clic en el link abajo o envíe un mensaje a través de nuestro email: [email protected]. Uno de nuestros expertos se comunicará con usted lo antes posible.
© 2022 Fenergo. Todos los derechos reservados. | Política de Privacidad